Lloyds Black Horse
Provide a best-in-class motor finance service for UK driverserview

Disciplines
User experience Content design Iterative design Design system & documentation
Year
2023
Status
Shipped!
Who is Black Horse?
Black Horse, a division of Lloyds Banking Group, is a leading provider of motor finance in the UK. With over a million users and a network of 4,500 dealers, Black Horse has been a key player in the motor finance industry for over 100 years.
Achieving success
25%
Increase conversion rates
80+
Improve net promoter score
My Role
design
Took ownership of the Settlements feature, from ideation through to usability testing and design iteration
Led the dark mode design system transition, conducting extensive research and stress testing to ensure WCAG 2.2 accessibility standards were met
Created and managed components within the design system for consistency across the platform
team
Led weekly design critique sessions, ensuring team collaboration and feedback were aligned with project goals
Worked closely with UX researchers, copywriters, and developers to ensure a seamless user experience and clear communication of design intent
Process
Our design process was user-centred, iterative, and focused on improving key features of Black Horse’s experience. This process involved auditing the current experience, laying foundational accessibility principles, conducting research, and iterating based on user feedback.

Challenges & pain points
Weak Brand Identity and Recognition
Black Horse’s corporate feel created a disconnect with users, resulting in low brand recognition. Despite serving over 1 million UK customers, most engage through dealers rather than directly.
Outdated Systems and Poor Customer Engagement
The outdated infrastructure and slow adoption of new tools like Figma contributed to a lack of personalisation and complex navigation. The generic service, combined with difficult-to-navigate information architecture, discouraged regular use and failed to engage customers.
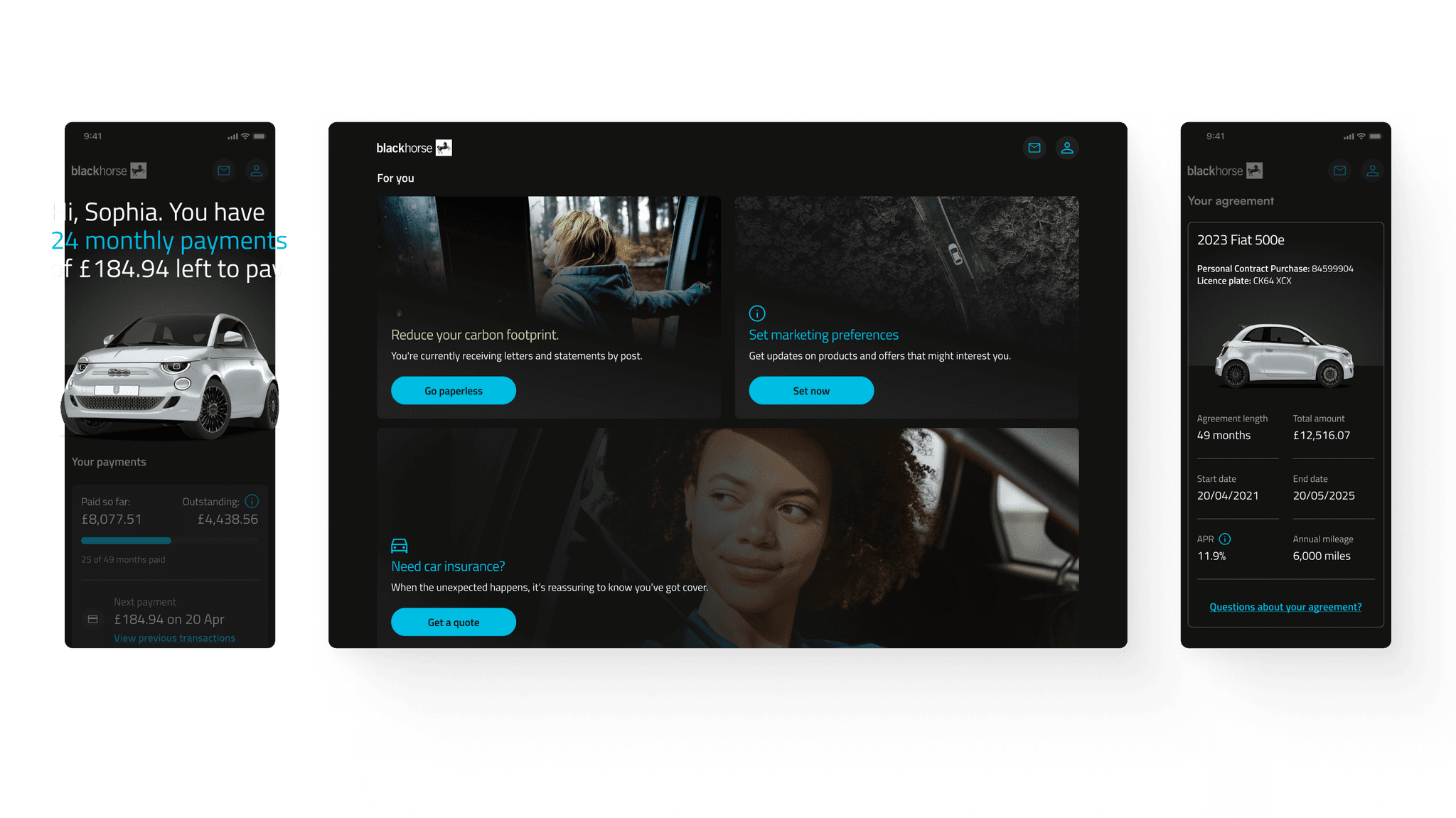
Overwhelming and Impersonal User Experience
Users were overwhelmed by text-heavy pages and generic imagery, making the experience impersonal. The lack of clear, personalised information left users unable to make informed decisions, further weakening engagement.

Settlements
A critical feature for paying off finance agreements
Our approach and goals
Address user confusion and content overloadEmpower users with transparent explanations of complex financial data
Testing insights
High-fidelity prototypes were tested with UX researchers, revealing key insights into clarity and usability, which directly influenced design adjustments.
Lack of transparency
Testing revealed that users needed more transparency in how settlement amounts were calculated, leading us to refine the information hierarchy further.
Information hierarchy
Feedback also influenced changes to contrast, button placement, and content clarity, helping us ensure that the feature met user expectations and was intuitive to navigate.

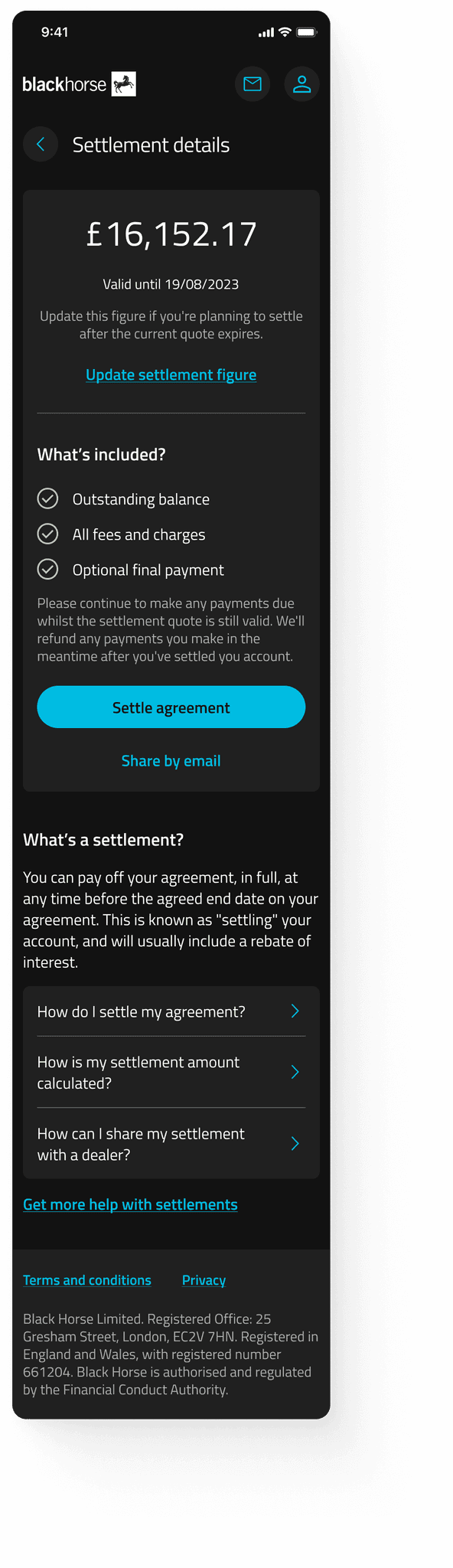
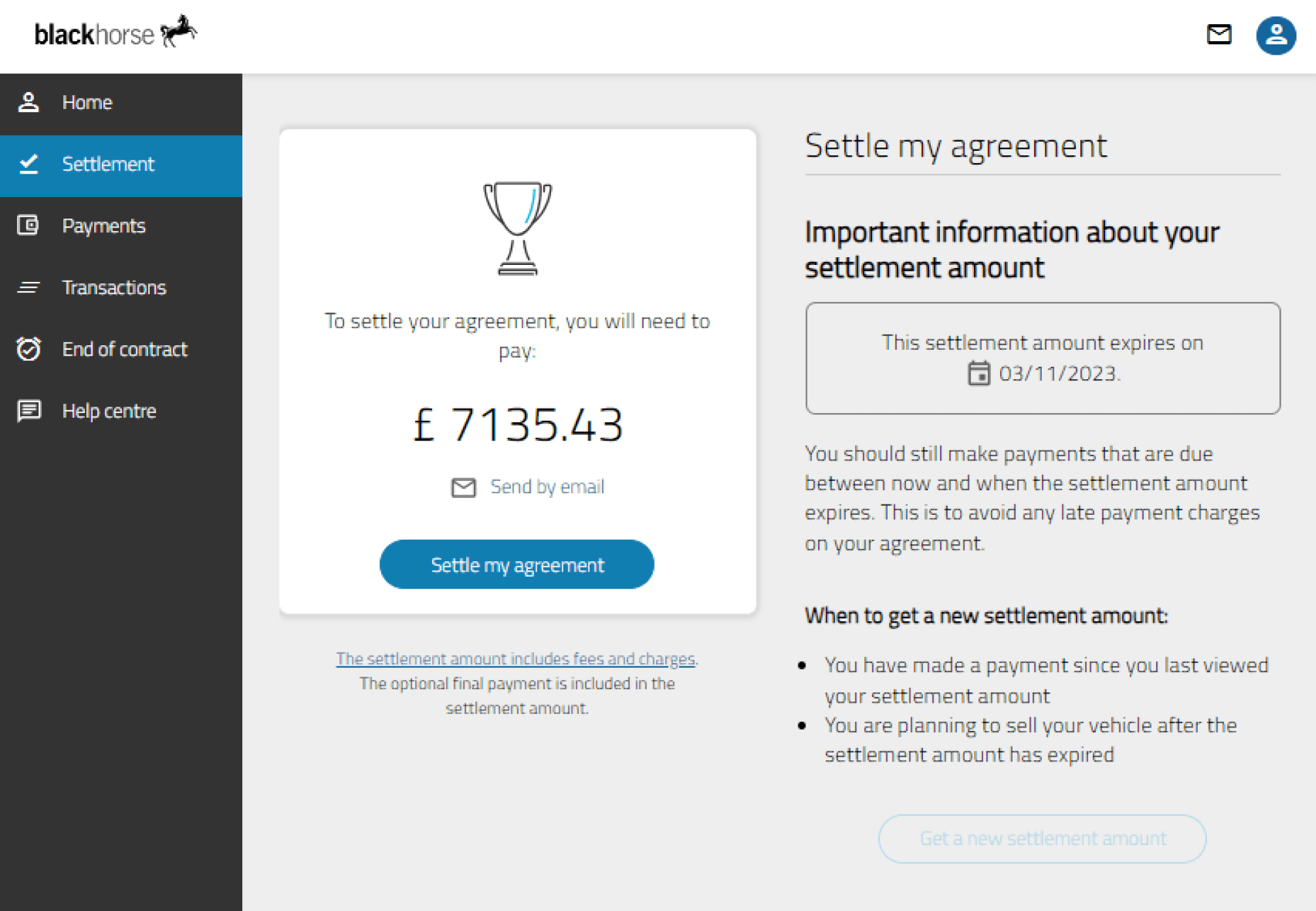
Our solution
UI improvements
The primary action (settle agreement) was made prominent and clear.
We introduced secondary actions like share amount and refresh value, allowing users more control over their decisions
Information hierarchy
We structured the content to highlight key information using
bullet points for clarity.
Added FAQs to anticipate user questions and provide further
context, ensuring that users felt confident in their decision-making.
User empowerment
By designing for transparency, we ensured users had access to all the relevant information they needed before taking action. The interface was personalised and informative, particularly around payment options.





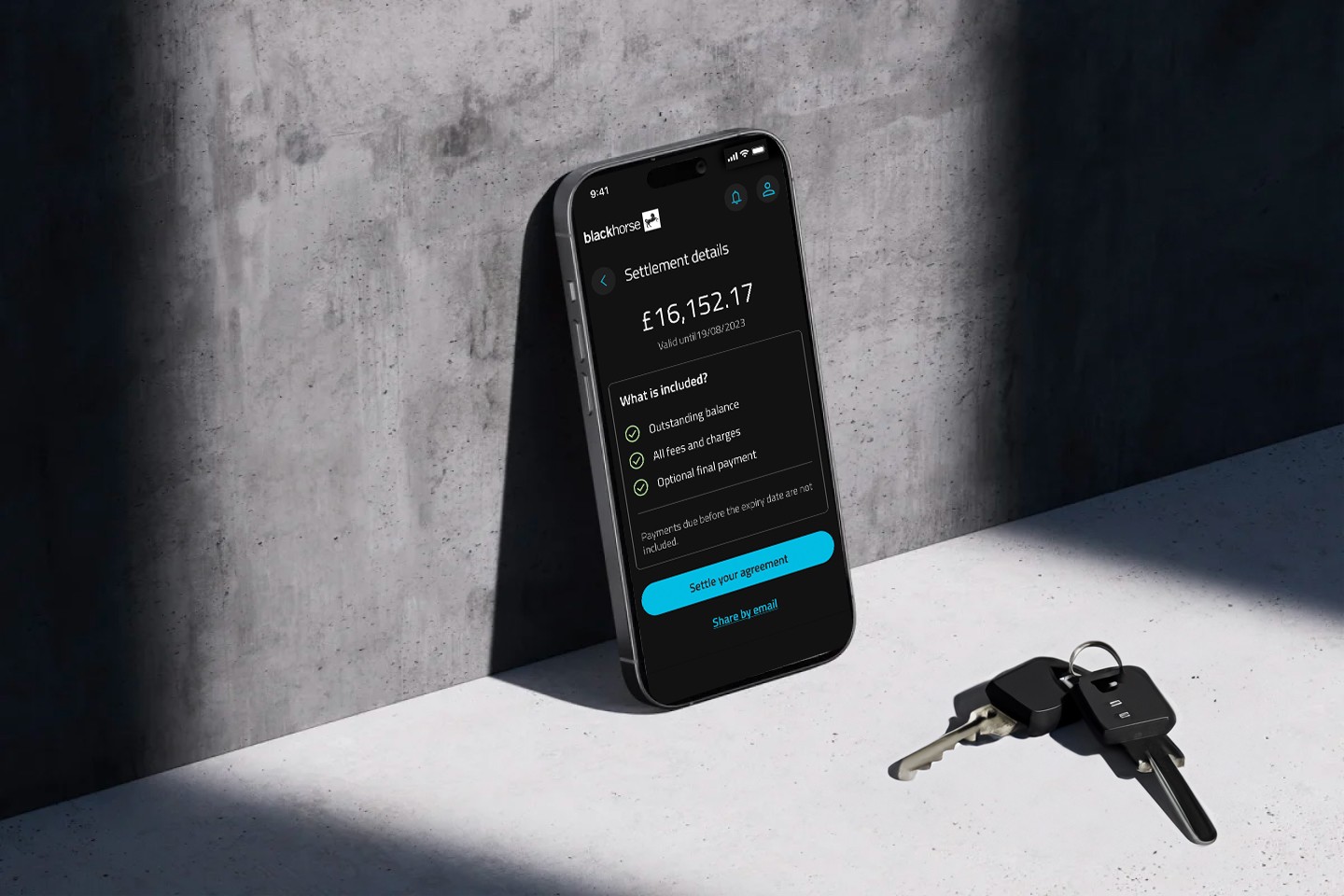
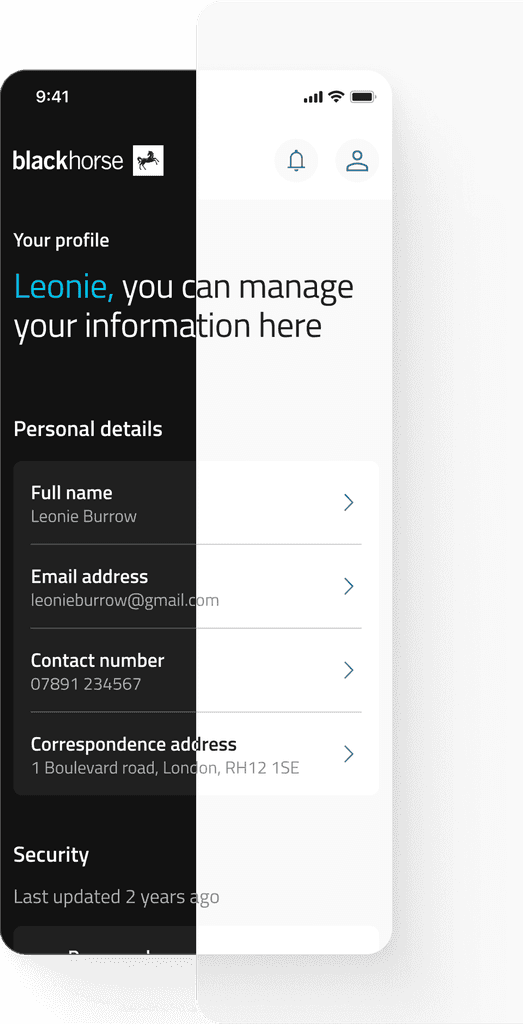
Dark Mode
From the start, we pushed boundaries by proposing a full re-skin of Black Horse's UI, introducing dark mode for a sleek, premium look. This marked a major shift, making Black Horse the first in its group to adopt dark mode by default.
With an extensive UK user base, accessibility was key, so we aligned with WCAG 2.2 standards and industry benchmarks like Google Material Design and IBM's Carbon Design System.

Key Learnings & Reflection
Design Process
Working closely with professional UX researchers gave me valuable insights into user behaviour through real usability testing sessions. This collaboration strengthened my ability to create high-fidelity prototypes and ensure that designs truly reflected user needs.
Additionally, working on dark mode taught me new principles around accessibility, contrast, and depth, enhancing my overall design process.
Collaboration
Collaborating with UX researchers, copywriters, and developers enriched the project by allowing us to design with a more well-rounded view of user needs.
The weekly design critiques I led helped foster a culture of open feedback, collaboration, and growth, particularly for junior team members. These sessions improved team alignment and task prioritisation, resulting in a more cohesive design process.